Media Library - Detail View
Adding the Media Library Detail View Widget
Adding this will fetch the media against the portal you have bound and show the Media in Detail view.
Get Started
Step 1: Add the following HTML in the body section of your web application code to add the Media Library Detail View widget.
<vdz-mashup-detailview data-widget="true"> </vdz-mashup-detailview>
Step 2: Add the following Script tag into the body section of your web application code to bind the events and see those events in the console.
<script>
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) => {
console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
Input properties for Media Library Detail Widget
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| search-criteria | MashupSearchCriteria | No | This is an object containing criteria(s) to search mashup(s) | |
| keyword | string | No | It will search mashups against the mentioned keyword | |
| order-by | MashupOrderBy | No | It will order searched mashups according to the order-by possible values | |
| sort-type | SortType | No | It will sort searched mashups according to the sort-type possible values | |
| page-size | number | No | It will set the page size for the searched mashups list | |
| page-index | number | No | It will set page to a specific index against the searched mashups list, page index starts from 0 | |
| is-featured | boolean | No | It will search all the featured mashups of the portal | |
| is-global | boolean | No | It will search among all the mashups of the portal | |
| show-on-channel-library | boolean | No | It will search all the mashups visible on channel library of the portal | |
| status | MashupStatus | No | It will search all mashups of different status of the portal |
Methods for Media Library Detail Widget
| Method | Params | Return Type | Description |
|---|---|---|---|
| search | MashupSearchCriteria | void | This method will initiate a search depending on provided search criteria. |
| forceRefresh | - | void | This method will initiate a search depending on search criteria but it will make sure that data is not served from cache. |
Output Events for Media Library Gallery Widget
| Event | Data | Scenario |
|---|---|---|
| on-mashups-loading | mashupSearchCriteria: MashupSearchCriteria | When search criteria are changed and the call is not yet sent to the server. |
| on-mashups-loaded | mashupInfo: MashupInfo | Undefined is raised in case no mashups are returned from the server. |
| on-mashups-loading-failed | exception | When search call has failed. |
| on-page-changed | number | The latest slide number will be returned. |
| on-play | { t: number, mashupInfo: MashupInfo} | This method will return time from where the user wants to playback and mashup the object that needs to be played. |
Sample Code - VIDIZMO Media Library Detail Widget
<html>
<head>
<meta charset="UTF-8" />
<!-- VIDIZMO Imports -->
<script type="text/javascript" src="https://betalpha.beta.vidizmo.com/static/js/vidizmo-player/player.js"></script>
<link rel="stylesheet" href="https://betalpha.beta.vidizmo.com/static/compiled/widget/widgets.css" />
<script type="text/javascript" src="https://betalpha.beta.vidizmo.com/static/compiled/widget/widgets.js"> </script>
</head>
<body style="margin: 20px;">
<vdz-mashup-detailview id="detailview" data-widget="true"
search-criteria='{"sortType":"ASC","pageSize":36,"isGlobal":true,"showOnChannelLibrary":true,"isFeatured":true}'>
</vdz-mashup-detailview>
<script>
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) => {
console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
Additional Widget(s) Integration
You can also add the following widgets with the Media Gallery View Widget.
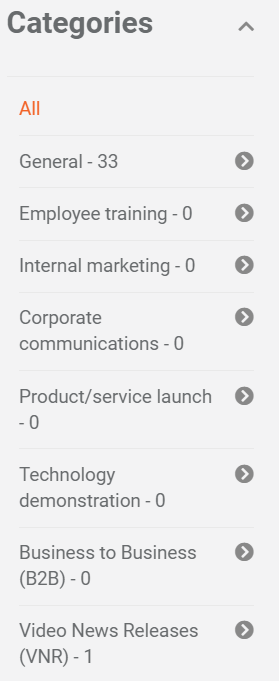
1. Adding the Category Filter Widget
This widget integrated with Media Detail View Widget allows you to filter out the media based on the content's category.
Get Started
Step 1: Add the following HTML into the body of your website code to add the category filter widget.
<vdz-library-filter id="widgetLibraryFilter" data-widget="true"> </vdz-library-filter>
The screenshot below shows the Category Filter Widget.

Input Properties for Category Filter Widget
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| show-mashup-count | boolean | true | No | When true, the count of a number of mashups inside the category will appear with the category title. |
| show-all-category-option | boolean | true | No | When true, the ‘All’ option will appear In the category tree view. This will help to see all mashups existing in all categories. |
Method(s) for Category Filter Widget
| Method | Params | Return Type | Description |
|---|---|---|---|
| filter | CategoryId: number | void | Use this method to filter search results by category. Pass category id as a parameter, or -1, if you want to filter by all categories. |
Output Events for Category Filter Widget:
| Method | Params | Return Type | Description |
|---|---|---|---|
| on-filter | CategoryId: number | void | Use this method to filter search results by category. Pass category id as a parameter, or -1, if you want to filter by all categories. |
Sample Code for Media Library Detail View with Category Filter Widget
<html>
<head>
<meta charset="UTF-8" />
<!-- VIDIZMO Imports -->
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js"></script>
<link rel="stylesheet" href="https://{portal-address}/static/compiled/widget/widgets.css" />
<script type="text/javascript" src="https://{portal-address}/static/compiled/widget/widgets.js"></script>
</head>
<body style="margin: 20px;">
<vdz-category-filter id="widgetCategoryFilter" data-widget="true"></vdz-category-filter>
<vdz-mashup-detailview id="detailview" data-widget="true"
search-criteria='{"sortType":"ASC","pageSize":36,"isGlobal":true,"showOnChannelLibrary":true,"isFeatured":true}'>
</vdz-mashup-detailview>
<script>
document.getElementById("widgetCategoryFilter").addEventListener("on-filter", (event) => {
console.log(event);
});
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) => {
console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
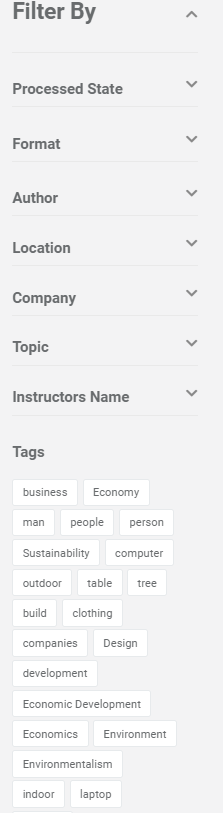
2. Adding the Library Filter Widget
This widget integrated with Media Detail View Widget allows you to filter out the media based on processed state, format, Author, Custom Attributes, and Tags.
Get Started
Step 1: Add the following HTML in the body of your website code to add the library filter widget.
<vdz-library-filter data-widget="true" id="widgetLibraryFilter"> </vdz-library-filter>
The screenshot below shows the Library Filter Widget.

Input Properties for Library Filter Widget:
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| show-processed-state-filter | boolean | true | No | When true, only then processed state filter will appear. |
| show-mashup-format-filter | boolean | true | No | When true, only then mashup format filter will appear. |
| show-author-name-filter | boolean | true | No | When true, only then author name filter will appear. |
| show-custom-attribute-filter | boolean | true | No | When true, only then custom attribute filter will appear |
| show-tags-cloud-filter | boolean | true | No | When true, only then tag cloud filter will appear. |
Output Events for Library Filter Widget:
| Event | Data | Scenario |
|---|---|---|
| on-filter-by-mashup-status(applicable for admin review only) | action: (Apply, Remove)data: MashupStatus | When a user tries to filter mashup by status. |
| on-filter-by-processed-state | action: (Apply, Remove)data: string | When a user tries to filters mashups by processed state. |
| on-filter-by-mashup-format | action: (Apply, Remove) data: MashupFormat MashupFormat possible values: Audio, Collection, Document, Image, Playlist, Presentation,Video, Course, Quiz, Survey, Live, SCORM | When a user tries to filter mashups by mashup format. |
| on-filter-by-author-name | action: (Apply, Remove)data: string | When a user tries to filter mashups by author name. |
| on-filter-by-custom-attribute | action: (Apply, Remove)data: string | When a user tries to filter mashups by custom attribute. |
Sample Code for Media Library Detail View with Library Filter Widget:
<html>
<head>
<meta charset="UTF-8" />
<!-- VIDIZMO Imports -->
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js"></script>
<link rel="stylesheet" href="{portal-address}/static/compiled/widget/widgets.css" />
<script type="text/javascript" src="{portal-address}/static/compiled/widget/widgets.js"></script>
</head>
<body style="margin: 20px;">
<vdz-library-filter id="widgetLibraryFilter" data-widget="true"></vdz-library-filter>
<vdz-mashup-detailview id="detailview" data-widget="true"
search-criteria='{"sortType":"ASC","pageSize":36,"isGlobal":true,"showOnChannelLibrary":true,"isFeatured":true}'>
</vdz-mashup-detailview>
<script>
document.getElementById("widgetLibraryFilter").addEventListener("on-filter", (event) => {
console.log(event);
});
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) => {
console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
3. Media Search Widget
This widget integrated with Media Detail View Widget allows you to search the media based on the keywords.
Get Started
Step 1: Add the following tag in the body of your web application code to add the Media Search widget.
<vdz-mashup-filter show-search-box="true" show-forced-refresh-icon="true" data-widget="true"> </vdz-mashup-filter>
The screenshot below shows the Library Filter Widget.
Input Properties for Media Search Widget
| Property | Type | Default | Required | Description |
|---|---|---|---|---|
| show-search-box | boolean | true | No | When true, the input field will be available to search using keywords. |
| show-forced-refresh-icon | boolean | true | No | When true, the refresh mashup button will be visible |
Sample Code for Media Library Detail View with Media Search Widget
<html>
<head>
<meta charset="UTF-8" />
<!-- VIDIZMO Imports -->
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js"></script>
<link rel="stylesheet" href="{portal-address}/static/compiled/widget/widgets.css" />
<script type="text/javascript" src="{portal-address}/static/compiled/widget/widgets.js"></script>
</head>
<body style="margin: 20px;">
<vdz-mashup-filter show-search-box="true" show-forced-refresh-icon="true" data-widget="true"></vdz-mashup-filter>
<vdz-mashup-detailview id="detail-view" data-widget='true' page-size-md="4"
search-criteria={"sortType":"ASC","pageSize":36,"isGlobal":true,"showOnChannelLibrary":true,"isFeatured":true}>
</vdz-mashup-detailview>
<script>
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) => {
console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
Integration of Media Library Detail View Widget with Category Filter, Library Filter, and Media Search Widget
<html>
<head>
<meta charset="UTF-8" />
<!-- VIDIZMO Imports -->
<script type="text/javascript" src="{portal-address}/static/js/vidizmo-player/player.js"></script>
<link rel="stylesheet" href="{portal-address}/static/compiled/widget/widgets.css" />
<script type="text/javascript" src="{portal-address}/static/compiled/widget/widgets.js"></script>
</head>
<body style="margin: 20px;">
<vdz-category-filter id="widgetCategoryFilter" data-widget="true"></vdz-category-filter>
<vdz-library-filter id="widgetLibraryFilter" data-widget="true"></vdz-library-filter>
<vdz-mashup-filter show-search-box="true" show-forced-refresh-icon="true" data-widget="true"></vdz-mashup-filter>
<vdz-mashup-detailview id="detailview" data-widget="true"
search-criteria='{"sortType":"ASC","pageSize":36,"isGlobal":true,"showOnChannelLibrary":true,"isFeatured":true}'>
</vdz-mashup-detailview>
<script>
document.getElementById("widgetCategoryFilter").addEventListener("on-filter", (event) => {
console.log(event);
});
document.getElementById("widgetLibraryFilter").addEventListener("on-filter", (event) => {
console.log(event);
});
document.getElementById("detail-view").addEventListener("on-mashups-loading", (event) => {
console.log(event);
console.log("onMashupLoading");
});
document.getElementById("detail-view").addEventListener("on-mashups-loaded", (event) => {
console.log(event);
console.log("onMashupLoaded")
});
document.getElementById("detail-view").addEventListener("on-mashups-loading-failed", (event) => {
console.log(event);
console.log("onMashupLoadingFailed")
});
</script>
</body>
</html>
Next Steps
You can playback the content by simply clicking on the content within the Media Library Gallery Widget. Upon clicking the content, an event "onPlay()" would be raised and listened to.
You can learn more about this in the following articles: